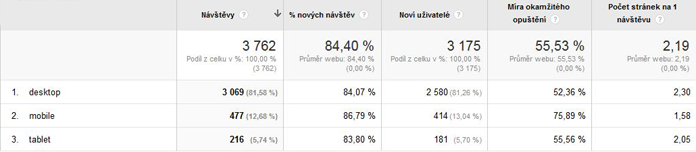
V současné době navštíví webové stránky mezi 5 - 20% mobilních uživatelů. Tedy uživatelů, kteří si Vaše webové stránky prohlíží buď přísmo z mobilního telefonu, nebo například z tabletu. Procento návštěv z mobilních zařízení je velmi proměnlivé v závislosti na oboru či obsahu, který na Vašich webových stránkách publikujete.

Jaké jsou přínosy přizpůsobeného webu?
Pokud je web na mobilním zařízení návštěvníka nečitelný, špatně se v něm orientuje, nebo se nezobrazuje korektně, většina takových návštěvníků web ihned opustí. Pokud však na webu nachází potřebné informace ihned, web je přehledný a korektně zobrazený, návštěvník zůstává a v případě nabídky služeb či zboží se také snáze stává Vaším zákazníkem.
To se týká zejména přístupnosti a použitelnosti webu. Neméně podstatné přínosy verze upravené pro mobilní zařízení je také jeho technické přizpůsobení (zjednodušení) a datová velikost jednotlivých prvků. Většina tarifů s mobilním internetem je omezena datovým limitem. Je proto více, než žádoucí, pokud je web na mobilních zařízeních zobrazen bez zbytečných designových prvků, fyzicky velkých obrázků a jiných prvků. Dobře přizpůsobený web pro mobilní zařízení by měl být dostupný i při použití pomalého mobilního připojení.
Možnosti přizpůsobení pro mobilní zařízení
Níže si podrobněji rozebereme jednotlivé metody přizpůsobení webových stránek pro prohlížení na mobilních zařízeních a tabletech.
Standardní web s optimalizovaným zobrazením
Dnešní mobilní telefony a tablety disponují natolik velikým displejem s takovým rozlišením, že pokud je webová stránka dobře odladěna i pro mobilní prohlížeče a zobrazení, lze webové stránky prohlížet i bez jakýchkoliv dalších úprav a přizpůsobení. Nejedná se tedy ani tolik o přizpůsobení, než o úpravu stávajícího webu po stránce stylování šablon a jednotlivých prvků.
Pokud jsou Vaše webové stránky zpracovány kvalitně a jsou odladěny, měly by se i bez úpravy zobrazit korektně.
Výhody řešení
- Nejnižší náklady na pořízení / úpravu
Nevýhody řešení
- Absence možnosti odlišení obsahu či zobrazení na jiných typech zařízení
- Totožná datová velikost prvků pro návštěvníky na PC i na mobilním zařízení
Shrnutí
Jedná se více méně o minimální variantu přizpůsobení webových stránek. Pokud je uživatel nucen nalézt informaci na Vašem webu, pravděpodobně ji najde (typicky kontakt). Rozhodně takovému uživateli však nenabízíme nic, co by mu hledání či samotný pohyb na webových stránkách usnadňovalo. Pokud jsou webové stránky navíc designově zajímavě zpracovány, je více než pravděpodobné, že na pomalém mobilním internetu nebude webové stránky téměř možné zobrazit.
Responzivní web
V posledních cirka dvou letech je responzivní web vnímán jako skvělý nástroj, jak získat konkurenční náskok nad ostatními weby. Do jisté míry může být responzivní web dobrým nástrojem, ale ve své vlastní podstatě se nejedná o žádnou senzaci.
Responzivní web není nic jiného než klasický web, u kterého je upravena šablona způsobem, kdy se velikost jednotlivých prvků na stránce upraví dle aktuální zobrazovací velikosti zařízení. Technicky se jedná o několik JS skriptů a dobře vymyšlené CSS styly.
Zdali je web responzivní snadno ověříte snížením velikosti okna webového prohlížeče. Prvky začnou měnit svou fyzickou velikost a pokud je nelze zobrazit vedle sebe, jsou vypsány pod sebe. To je responzivní web z pohledu zobrazovací části. Dobře upravený responzivní web by měl také dále řešit datové velikosti použitých prvků na webu.
Asi největším problémem samotného responzivního webu je jeho nemožnost individuálního přizpůsobení mobilním zařízením. A to platí jak po stránce vizuální, tak po stránce obsahové. Pokud má být něco přizpůsobeno pro určité zařízení, mělo by to být přizpůsobeno od A-Z.
Výhody řešení
- Vpřípadě kvalitně provedeného responzivního webu se bude korektně zobrazovat na všech zařízeních.
- Částečná datová úspora oproti klasickému webu.
Nevýhody řešení
- Nelze se přepnout do klasického zobrazení webu.
- Nemožnost přizpůsobení obsahu (zobrazuje se to samé).
- Omezené designové možnosti při tvorbě grafického designu.
- Jen obtížně lze aplikovat na již funkční weby.
- Nemožnost implementace některých modulů, které na mobilních zařízení nefungují.
Shrnutí
Responzivní design není špatnou myšlenkou, je však nutné dobře zvážit jeho použití ve vztahu k webu, na který má být aplikován. Responzivní technologie je dobře použitelná pro některé weby portálového typu, pro blogy a jiné zpravodajské weby. Navíc narazíte na spousty návštěvníků, kteří preferují klasickou verzi Vašeho webu, na kterou jsou zvyklí z PC, responzivní web však neumožňuje přepnout se do klasického zobrazení.
Responzivní web je částečným kompromisem pro uživatele, kteří přistupují na web z PC i pro ty, co navštěvují web z mobilního zařízení.
Mobilní responzivní web
Jedná se o spojení rozdílné, na míru přizpůsobené webové stránce pro mobilní zařízení, která je zároveň responzivní. Díky tomu je takový mobilní web dobře zobrazován na všech mobilních zařízeních. Technicky se jedná o samostatný jednoduchý web s vlastní databází, který umožňuje vypisovat libovolný obsah nezávislý na obsahu Vašich základních webových stránek. To má samozřejmě obrovský přínos. Při aplikaci mobilního responzivního webu například pro NONSTOP zámečnickou pohotovost, je vhodné uživatelům mobilních zařízení nabídnout nejprve kontaktní informace, poté nabídku služeb a například články vůbec nepublikovat. Proč? Protože člověk, který stojí u zabouchnutých dveří svého bytu a má u sebe jen mobilní telefon potřebuje právě kontaktní informace.
Uživatel má navíc tu možnost si zvolit, zda chce pokračovat v režimu zobrazení pro mobilní zařízení, nebo zda se podívá na standardní webovou prezentaci.
Výhody řešení
- Možnost prezentace rozdílného obsahu.
- Nejúspornější metoda pro přenos dat (web je svižný i na pomalém mobilním internetu).
- Nabízí uživateli volbu - může se přepnout do klasického zobrazení webu.
Nevýhody řešení
- Jedná se o individuální web - časová náročnost při správě.
- Vyšší finanční náklady na vytvoření individuální mobilní verze.
Shrnutí
Pokud hledáte opravdové přizpůsobení pro své návštěvníky, je tato varianta tou správnou volbou. Je lepší mít 2 dobře optimalizované produkty pro potřeby daného média, než jeden, který s určitými omezeními a kompromisy zastává funkce obou.
Závěrem
Při výběru správného řešení právě pro Vaše webové stránky je nutné dobře analyzovat příchozí návštěvníky a jejich zařízení spolu s jejich potřebami. V případě, že přemýšlíte o variantě přizpůsobení webových stránek pro mobilní zařízení, rádi Vám s tímto pomůžeme.



